

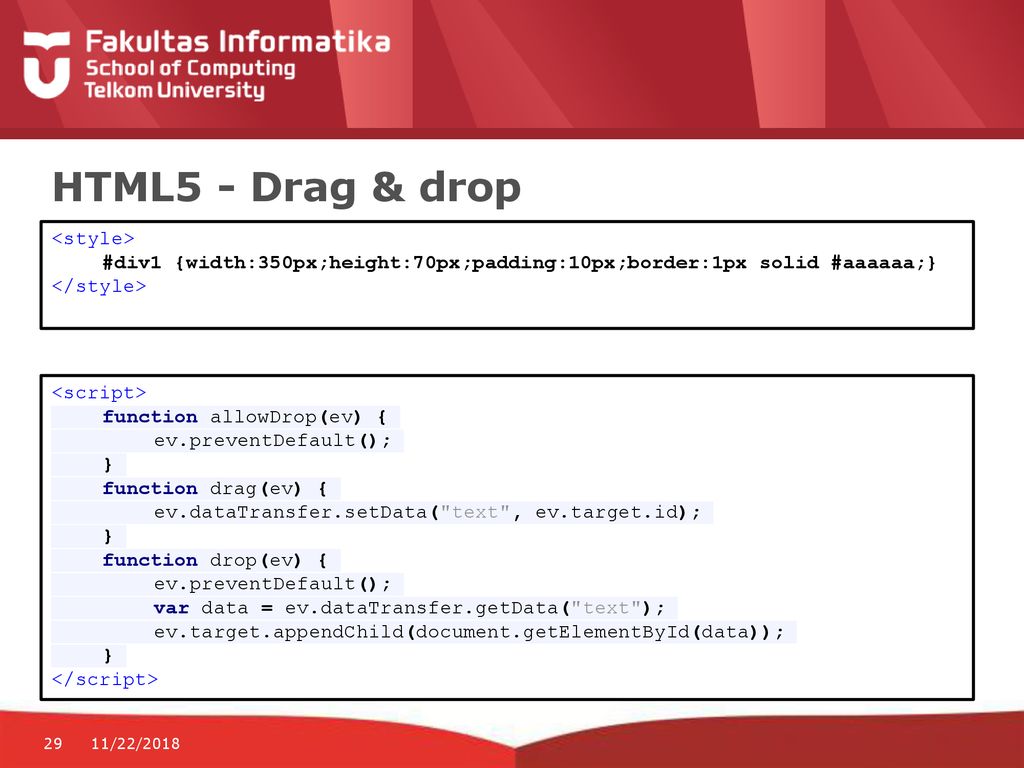
This section defines an event-based drag-and-drop mechanism.

Var data = ev.dataTransfer.getData("text") Įv.target.appendChild(document. Finally, the drop event, which allows the actual drop to be performed.This is done by calling the event.preventDefault() method To allow a drop, it must prevent the default handling of the element. By default, data/elements cannot be dropped in other elements. The ondragover event specifies where the dragged data can be dropped.

The event listener ondragstart will set the allowed effects (copy, move, link, or some combination).Įv.tData("text", ev.target.id).The tData() method sets the data type and the value of the dragged data The ondragstart attribute calls a function, drag(event), that specifies what data to be dragged. Then, specify what should happen when the element is dragged.First set the draggable attribute to true for that element to be draggable.The effect can take on one of the following values: none, copy, link, move. When the user hovers over a target element, the browser’s cursor will indicate what type of operation is going to take place (e.g. The property can be set to the following values: none, copy, copyLink, copyMove, link, linkMove, move, all, and uninitialized.Ĭontrols the feedback that the user is given during the dragenter and dragover events. Tells the browser that only the listed type(s) of operations are allowed for the user. The coordinates specify the drop locationĪdds the specified element to be drawn as a drag feedback image It is used to display an existing image as the drag image instead of the default image alongside the cursor. It is used to return all the files that are to be dropped. This property returns an array of all the formats that were set in the dragstart event. If there is no such data, returns the empty string. Returns the data of the specified format. Calling it with a format argument removes only that specific data. These are the properties associated with it: AttributesĬalling this function with no argument clears all the data. It is used to hold the dragged data from the source and drop it to the desired location. The Data Transfer Object: The data transfer property is used when the whole process of Drag and Drop happens. Occurs when the user has finished dragging an element Specifies where the drop was occurred at the end of the drag operation Specifies where the dragged data can be dropped Occurs when the mouse leaves an element before a valid drop target while the drag is ocurring If the drop is to be accepted, then this event has to be canceled To determine whether or not the drop target is to accept the drop.
#Datatransfer getdata code#
In HTML 5 Drag and Drop are much easier to code and any element in it is draggable.ĭrag and Drop Events: There are many of Drag and Drop events some of them are listed below: EventsĬalls a function, drag(event), that specifies what data to be dragged This allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the element there. Drag and Drop is a very interactive and user-friendly concept which makes it easier to move an object to a different location by grabbing it.


 0 kommentar(er)
0 kommentar(er)
